Overview:
When you need to add alternative text to the HTML modules for the ADA compliance.
Environment: DNN 9+
Requirements: DNN installation
Resolution:
There are 2 available Methods:
HTML advanced editor:
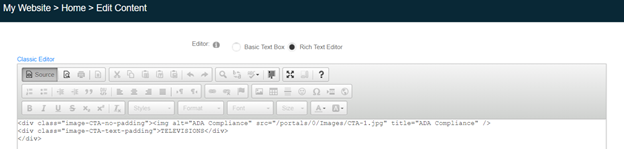
- Go to Advance Editor > Source, in there you will find the following code:
<div class="image-CTA-no-padding"><img alt="ADA Compliance" src="/portals/0/Images/CTA-1.jpg" title="ADA Compliance" />
<div class="image-CTA-text-padding">TELEVISIONS</div>
</div>
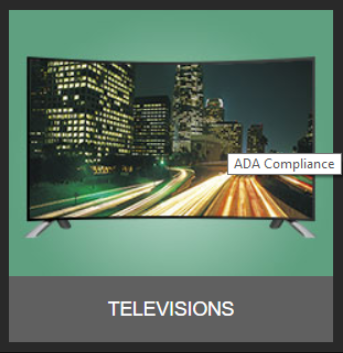
You can use a plugin to view the alternative text, a plugin you can use is called WAVE. For ADA compliance you need to use alt in the code.
If what you want is to hover the mouse over the image and display the text, then you would need to use the title in the code.
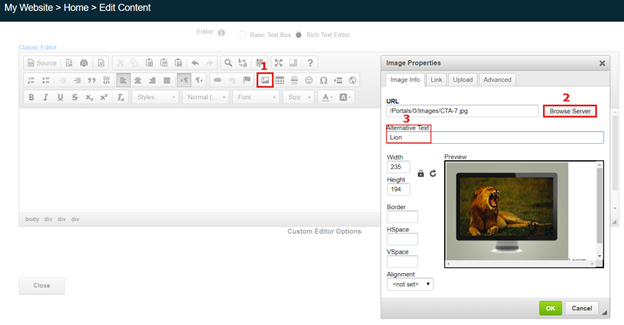
UI Method:
This is an easy workaround that you could do only with the User Interface:
You can write down the AlternativeText from there, and the only requirement would be to always use this method to add images.
Validation:
You can download this plugin.
Content Author: Giancarlo Mora





Priyanka Bhotika
Comments